I have started to work with an extraordinary designer. Turns out, we focus on modern web browsers! Hooray! It would mean we can make use of SVG graphics.
SVG is very easy to work with, if you know a few things. First thing is: SVG is just some kind of XML. Drop this XML where ever you want the graphic to appear.
It’s a bit tricky when you get the graphic delivered, and it’s made with Adobe Illustrator. You usually have a lot of white space around the graphic which might disturb your web page flow.

I found Inkscape to come very handily.
Here is my original graphic, directly from Adobe Illustrator:
<svg version="1.1" id="Layer_1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px"
width="40px" height="40px"
viewBox="0 0 120 120"
enable-background="new 0 0 120 120"
xml:space="preserve">
<path fill="none"
stroke="#808285"
stroke-width="2"
stroke-miterlimit="10"
d="M90.001,59.232c0,4.4-3.6,8-8,8h-44 c-4.4,0-8-3.6-8-8l0,0c0-4.4,3.6-8,8-8h44C86.401,51.232,90.001,54.832,90.001,59.232L90.001,59.232z"/>
</svg>
It looks pretty OK already. Except, the formatting is often broken, there is an unnecessary and meaningless HTML id given, the groups are sometimes empty and so on. But you would only a few adjustments to make it work. Except, you have big white space around it.
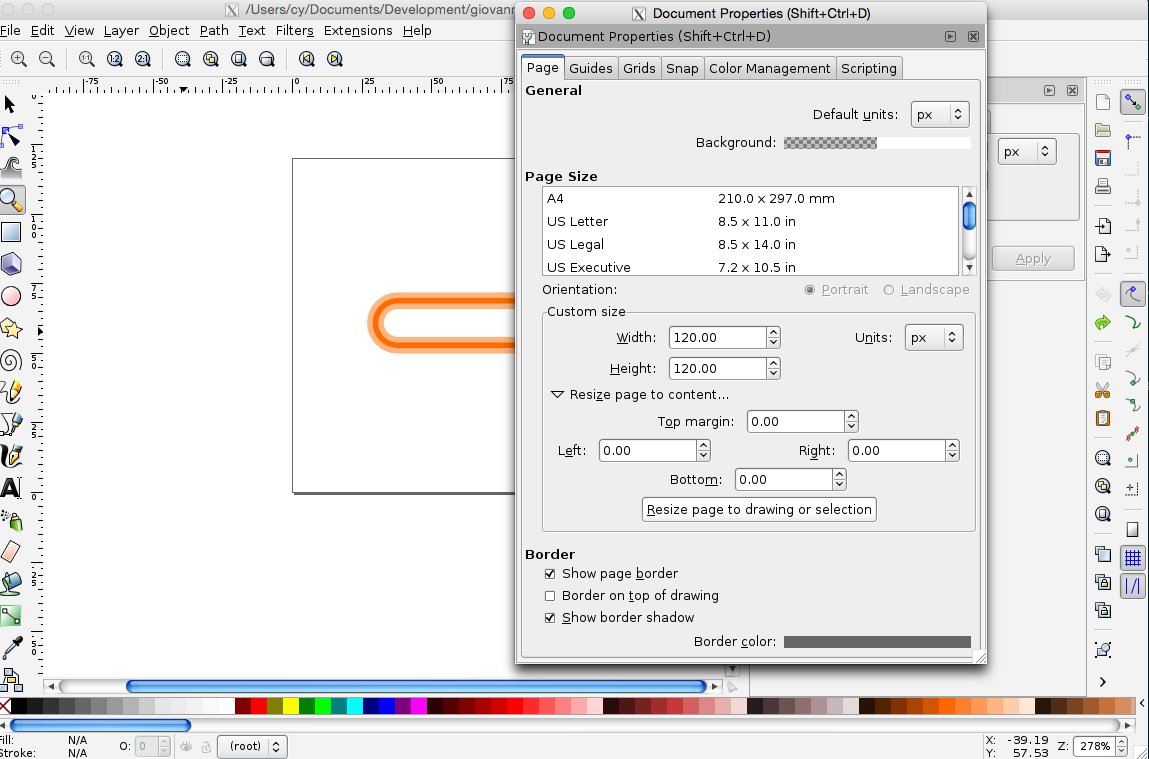
I opened it with Inkscape. Inkscape is Open Source and runs on Macs too. Open “File > Document Properties”. Then hit the triangle on “Resize page to content…”. A button appears, saying, “Resize page to drawing or selection”. Click that.
And yes: I wrote this blog post mostly because I always forget where this button is!

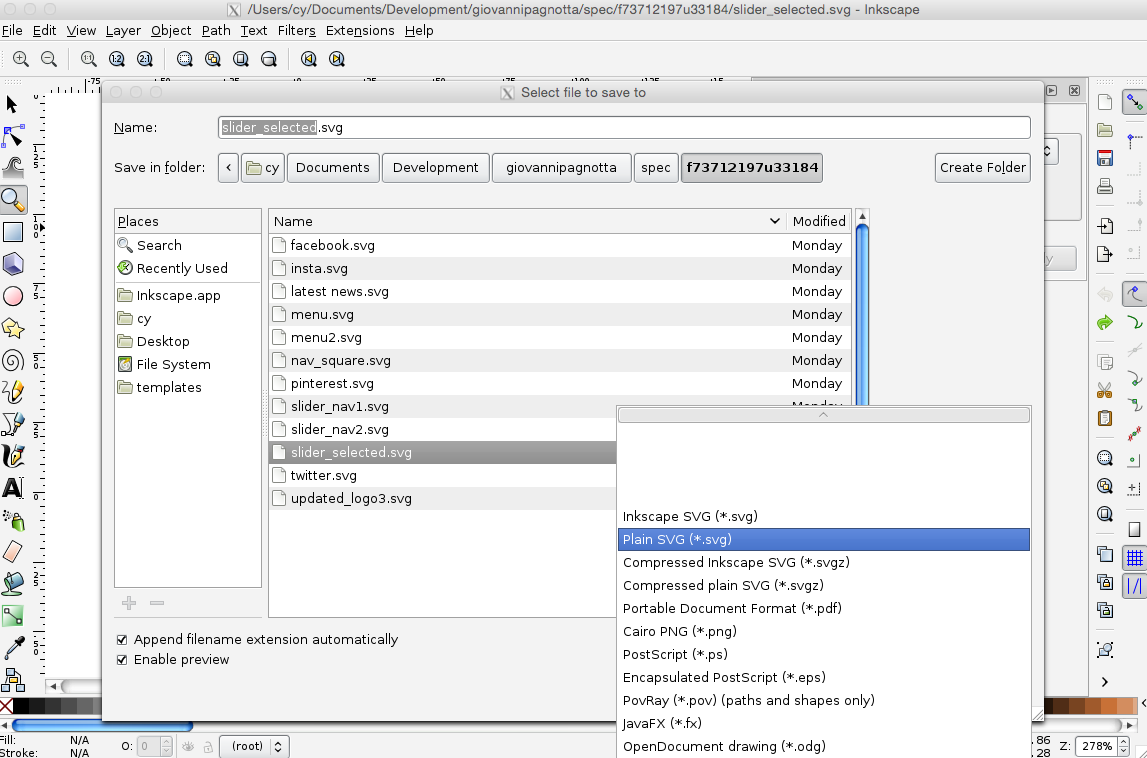
Afterwards select “File > Save as”. Choose a good file name and “Plain SVG”. You mostly don’t need “Inkscape SVG” as it adds it’s own things.

Unfortunately even as “Plain SVG” Inkscape doesn’t provide you with such a plain format. It looks like:
<svg
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:cc="http://creativecommons.org/ns#"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
version="1.1"
width="66"
height="22"
viewBox="0 0 66 22"
id="Layer_1"
xml:space="preserve"><metadata
id="metadata11"><rdf:RDF><cc:Work
rdf:about=""><dc:format>image/svg+xml</dc:format><dc:type
rdf:resource="http://purl.org/dc/dcmitype/StillImage" /><dc:title></dc:title></cc:Work></rdf:RDF></metadata><defs
id="defs9" /><path
d="m 63,11 c 0,4.4 -3.6,8 -8,8 H 11 C 6.6,19 3,15.4 3,11 l 0,0 C 3,6.6 6.6,3 11,3 h 44 c 4.4,0 8,3.6 8,8 l 0,0 z"
id="path3"
style="fill:none;stroke:#ff6b00;stroke-width:2;stroke-miterlimit:10" /><path
d="m 63,11 c 0,4.4 -3.6,8 -8,8 H 11 C 6.6,19 3,15.4 3,11 l 0,0 C 3,6.6 6.6,3 11,3 h 44 c 4.4,0 8,3.6 8,8 l 0,0 z"
id="path5"
style="opacity:0.5;fill:none;stroke:#ff6b00;stroke-width:6;stroke-miterlimit:10" /></svg>
There is plenty to clean up! But at least, it has the correct viewport!
You can remove these lines without problems:
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:cc="http://creativecommons.org/ns#"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
id="Layer_1"
These are only namespace declarations of things, we don’t want. Also, you can remove the other id attributes and the metadata, rdf, cc and defs tags.
In the end it looks like:
<svg
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
version="1.1"
width="66"
height="22"
viewBox="0 0 66 22"
xml:space="preserve">
<path d="m 63,11 c 0,4.4 -3.6,8 -8,8 H 11 C 6.6,19 3,15.4 3,11 l 0,0 C 3,6.6 6.6,3 11,3 h 44 c 4.4,0 8,3.6 8,8 l 0,0 z"
style="fill:none;stroke:#ff6b00;stroke-width:2;stroke-miterlimit:10" />
<path d="m 63,11 c 0,4.4 -3.6,8 -8,8 H 11 C 6.6,19 3,15.4 3,11 l 0,0 C 3,6.6 6.6,3 11,3 h 44 c 4.4,0 8,3.6 8,8 l 0,0 z"
style="opacity:0.5;fill:none;stroke:#ff6b00;stroke-width:6;stroke-miterlimit:10" /></svg>
You maybe have recognized Inkscape changes all attributes that defined the SVG style previously to style and CSS statements. You may like it or not - but it can be changed easily. I pretty much like having my style in CSS - guess most do.
Tags: #SVG #HTML5 #Web development #Inkscape